Entry File
this section is the basis of usage
The entry file is the starting point of the bundle process.
If you change the path of the entry file, make sure you control all the files that go into the bundle process, as prexisting settings in the template might not work anymore.
Default entry file
the
javascriptis also calledvanilla.
- vanilla:
/src/index.js - vanilla-ts:
/src/index.ts - vue:
/src/main.js - vue3:
/src/main.js - vue3-ts:
/src/main.ts - react:
/index.js - react-ts:
/index.ts - angular:
/src/main.ts - solid:
/index.tsx - svelte:
/index.js - test-ts:
/add.test.ts
usage
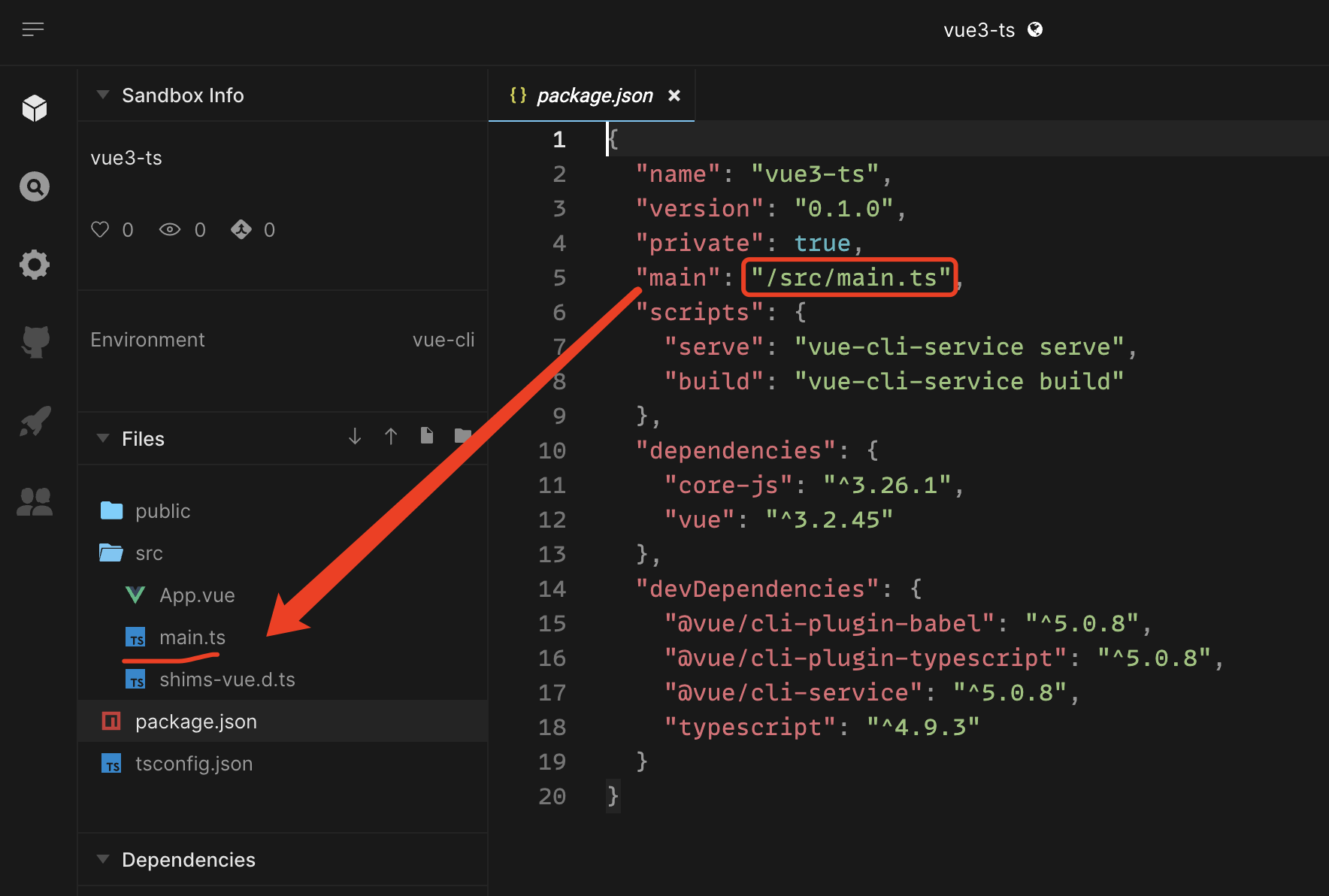
For example, like vue3-ts
markdown code
md
null
you can click this button to open codesandbox.

you can see, the file directory looks like this.

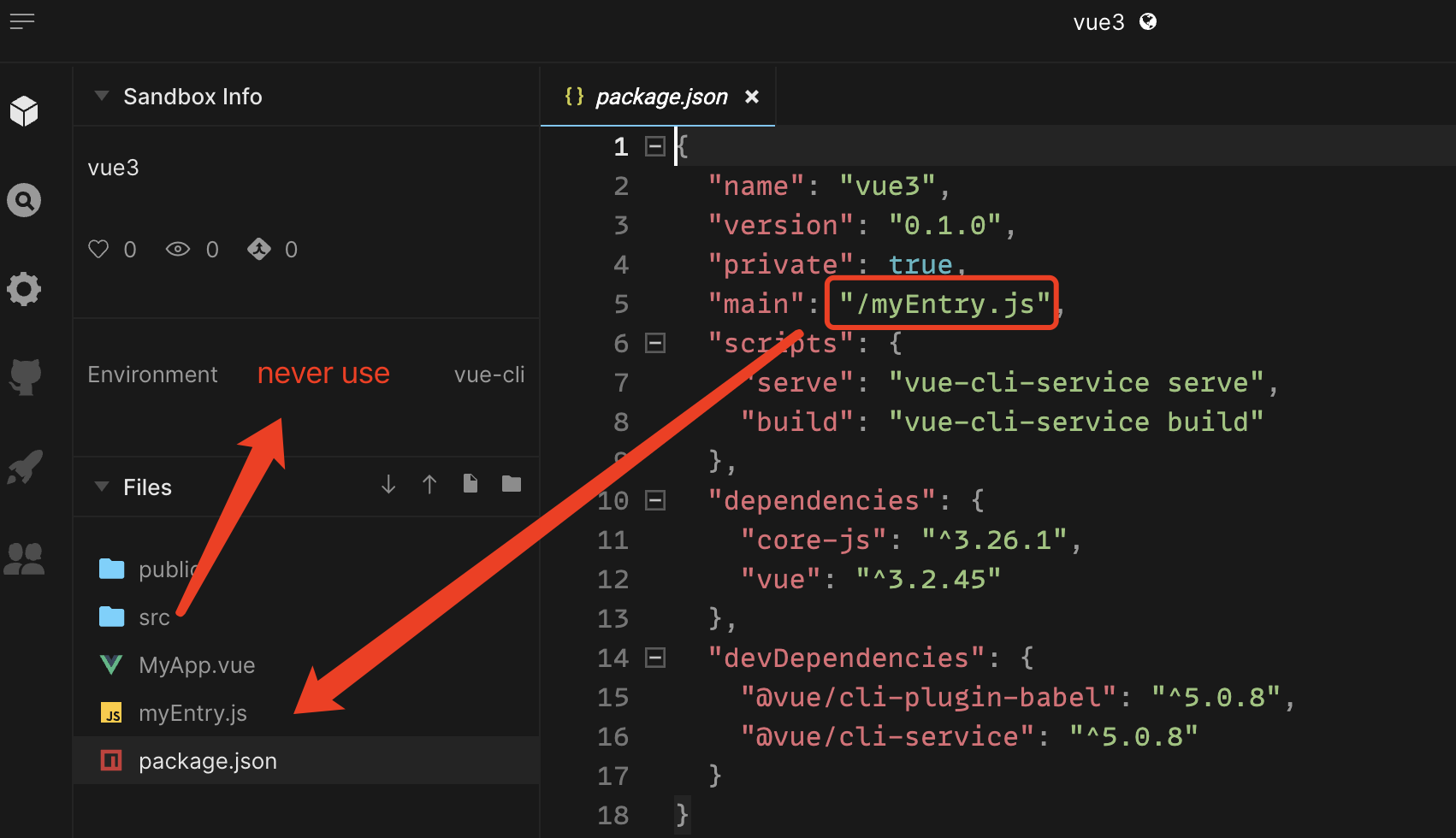
Custom entry file
also vue3-ts, we can change the entry file (named myEntry.js) to root directory.
MyApp.vue also in root directory.
replace /MyApp.vue to /src/MyApp.vue, it can move to the src folder.
markdown code
md
null
you can see, the file directory looks like this. and files in src will not be used.